OperaのアドレスバーからTwitterに投稿する方法
別の方法を考えました。→Opera や Firefox のアドレスバーから Twitter に投稿するためのサイトを作った
2010/8/31 をもって Twitter の Basic API が廃止されたことに伴い、この方法は使えなくなりました。以下は歴史的資料として残しておきますが、内容は信じないでください。
Twitter 側の問題が修正されたしうざかったので、このあたりの記述は変更した。変更前のやつは「はてなスター」あたりを。
前にまったく同じ要旨の記事を書いたのだけど、タイトルで検索しにくいし、今見たら「追記」のオンパレードで大変読みにくくなっていたので清書しとく。
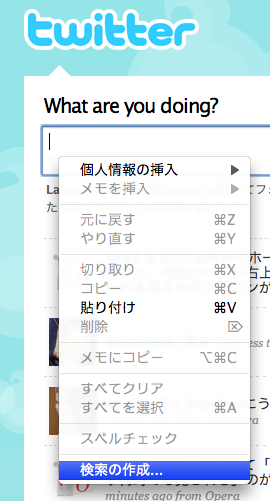
ステップ2
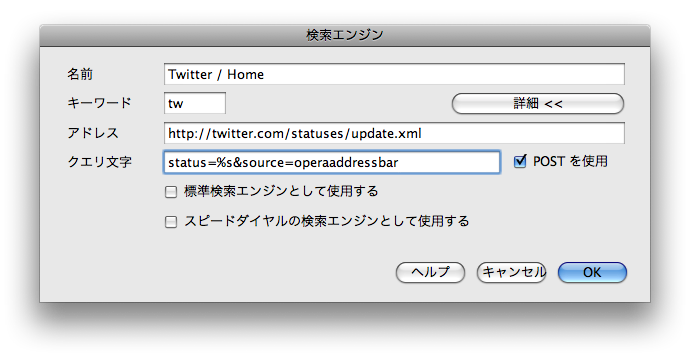
検索エンジンの設定ウィンドウが開いたら、キーワードに適当な文字を入れる。例えば「tw」など。
「詳細>>」というところを押して、
「アドレス」のところを
http://twitter.com/statuses/update.xml
と変更して、「クエリ文字」のところを
status=%s&source=operaaddressbar
と変更する。
(「POST を使用」というところにチェックが入っているかどうかも確認しましょう)
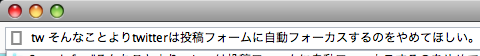
ステップ3
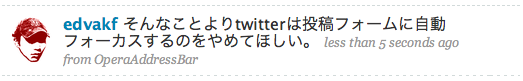
OK ボタンを押すと、アドレスバーからこういうふうに投稿できるようになります。
これだけだと、投稿した後に文字が左上にチョロっと書いてある変なページに飛んでしまうので、それが嫌な場合は以下のことをする。
ステップ4
次のユーザー JavaScript をインストール。
- twitter-redirect.js
// ==UserScript== // @include http://twitter.com/statuses/update.xml // ==/UserScript== location.href='http://twitter.com/'
インストール手順はこちらを参考に。
アドレスバーに opera:config#always load user javascript と入力して、出てくるボタンにチェックを入れて保存。
これで、文字がチョロっと書いてあるページに飛んだときに、自動で http://twitter.com/home が開くようになる。